Introdução
O novo Adobe Captivate oferece um conjunto de recursos para criar experiências envolventes e interativas de eLearning. Entre eles, a funcionalidade de e mail se destaca como uma ferramenta simples, mas impactante, que permite que os alunos enviem e -mails diretamente da interface do curso. Seja para fornecer suggestions, entrar em contato ou enviar tarefas, esse recurso aprimora a comunicação e a usabilidade.
Neste weblog, o guiaremos através das etapas para criar e personalizar uma funcionalidade de e mail no Adobe Captivate sem se aprofundar em codificação ou script.
Por que adicionar uma funcionalidade de e mail?
Uma funcionalidade de e mail em um curso de eLearning serve a vários propósitos:
- Comunicação aprimorada: Os alunos podem entrar em contato com os instrutores ou apoiar as equipes diretamente.
- Coleção de suggestions eficiente: Reúna facilmente o suggestions do aluno sem redirecioná -los para fora do curso.
- Submissões simplificadas: Simplifique a atribuição ou envios de tarefas.
- Experiência aprimorada do usuário: Reduce as distrações fornecendo um método de comunicação direto e integrado.
Guia passo a passo para personalizar a funcionalidade de e mail
Etapa 1: adicione um botão ao seu slide
- Abra seu projeto Captivate do Adobe.
- Vá para o Adicione componentes interativos e selecione Botão.
- Coloque o botão no slide onde deseja que a funcionalidade de e mail apareça.
Etapa 2: Configurar propriedades do botão
- Clique no botão para acessar o Inspetor de propriedades visuais à direita.
- Selecione o Interação.
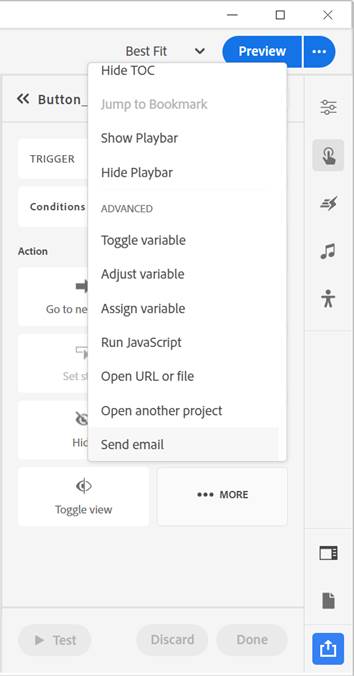
- Sob o Ações guia:
- Defina o gatilho para Clique ou Tocar (a ação padrão) e selecione o Mais opção.
- Function para baixo e selecione o Envie e mail opção no menu suspenso.

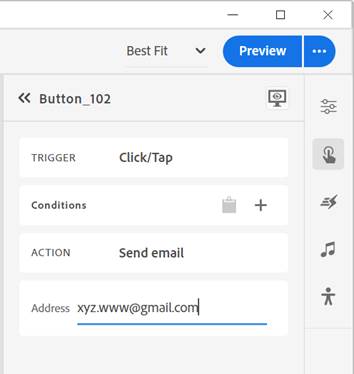
Etapa 3: insira detalhes de e -mail
- No Envie e mail Campo de ação, insira o endereço de e -mail do destinatário.
- Opcionalmente, você pode adicionar:
Etapa 4: estilize seu botão
- Rótulo: Renomeie o botão para algo acionável como “Enviar suggestions” ou “Entre em contato conosco”.
- Aparência: Na guia Fashion, personalize o botão:
- Tamanho da fonte, cor e estilo para se alinhar com o tema do seu curso.
- Forma e borda para aumentar a visibilidade.
- Estados interativos: Use o Estados Exibir o recurso para criar estados visuais dinâmicos para o botão:
- Passe o mouse: altere a cor do botão ou adicione um efeito de brilho quando o usuário pairar sobre ele.
- Pressionado: mostre uma ligeira animação ou alteração no design quando o botão for clicado.
Etapa 5: Teste seu botão
- Use o Visualização Opção no Adobe cative para testar seu projeto.
- Clique no botão de e mail para garantir que ele abre o cliente de e mail padrão do aluno com os detalhes pré-configurados.
Práticas recomendadas para design de funcionalidade de e mail
- Clareza em rótulos: Use rótulos específicos e orientados para a ação, como “Enviar suggestions” em vez de termos genéricos como “Enviar”.
- Estilo consistente: Verifique se o design do botão corresponde à estética geral do curso.
- Design acessível: Inclua o texto alt e verifique se o botão é Navigável do teclado para conformidade com acessibilidade.
- Posicionamento estratégico: Posicione o botão em áreas lógicas, como no ultimate de uma lição, perto de solicitações de suggestions ou em uma seção “Entre em contato conosco”.
Interações no nível do slide
No Adobe Captivate, interações como o botão de e mail geralmente são aplicadas no nível do slide, o que significa que eles acionam com base nas ações do aluno dentro desse slide específico. Isso garante que o botão permaneça ativo e funcional durante toda a duração do slide. As interações no nível do slide ajudam a manter a consistência em todo o curso, mantendo o aluno experimentar suavemente.
Dicas de personalização avançadas
- Ícones interativos: Em vez de um botão simples, você pode usar ícones personalizados para tornar o botão de e mail visualmente atraente. Basta fazer add de um arquivo SVG (por exemplo, um ícone do envelope) e atribui -lhe a mesma ação de e mail usando o painel Propriedades.
- Confirmação de suggestions: Adicione uma mensagem de agradecimento ou uma confirmação visible (como uma marca de seleção) no slide depois que o aluno clica no botão de e mail para aprimorar a experiência do usuário.
- Suporte de vários idiomas: Se o seu curso for multilíngue, você pode duplicar os slides e ajustar os detalhes do botão de e mail para refletir o conteúdo específico do idioma.
Solucionar problemas comuns
- O cliente de e mail não abre:
- Verifique se os alunos têm um cliente de e mail padrão configurado em seu dispositivo. Adicione uma nota no seu curso aconselhando os alunos a verificar suas configurações de e mail se surgirem problemas.
- Botão que não está respondendo:
- Verifique se a ação está definida como Envie e mail no Ação Painel.
- Teste o botão em ambos visualização e publicado modos.
- Formatação inconsistente:
- Verifique se a fonte, o tamanho e a cor do botão são consistentes com o restante do seu projeto para evitar distrações visuais.
Conclusão
A personalidade de e -mail da Adobe Captivate é uma maneira direta de aprimorar a interatividade e a comunicação em seus cursos de eLearning. Seguindo as etapas acima, você pode projetar um botão de e mail funcional e atraente que atenda aos requisitos do seu curso. Esse recurso não apenas simplifica as interações do aluno-instrutor, mas também torna seus cursos mais fáceis de usar. Seja você iniciante ou um designer instrucional experiente, as ferramentas de alavancagem como o botão de e mail garantem que seus cursos permaneçam envolventes e impactantes. Comece a explorar o novo Adobe cativado hoje e veja como esse recurso pode elevar seus projetos de eLearning!