Introdução
A versão mais recente da Adobe Captivate fornece ferramentas aprimoradas para a criação de conteúdo de eLearning personalizado, incluindo um recurso poderoso. Esses recursos podem ser usados para projetar tabelas interativas. Essas tabelas podem ser personalizadas para exibir imagens, botões e outros elementos dinâmicos, criando uma experiência envolvente do usuário. Aqui, vamos criar dois tipos de tabelas interativas no Adobe Captivate. Esses formatos são ideais para adicionar apelo e funcionalidade visible aos seus módulos de treinamento.
Por que usar tabelas interativas?
Tabelas interativas no Adobe Captivate Ajuda exibir conteúdo em um formato estruturado e visualmente envolvente. Eles permitem que os alunos interajam com o conteúdo de uma maneira não linear, proporcionando uma experiência prática. Recursos como Grade de imagem e Botão são particularmente úteis para criar tabelas interativas envolventes.
Criando uma tabela interativa usando Grade de imagem
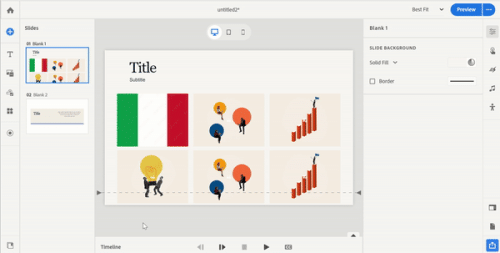
Esta tabela interativa é essencialmente uma grade de imagens nas quais os alunos podem clicar para visualizar mais informações ou navegar para seções diferentes. Esse tipo de tabela é splendid para aprendizado visible e é comumente usado em catálogos de produtos, diretórios de funcionários ou qualquer conteúdo visible.
Guia passo a passo para construir uma tabela interativa usando Grade de imagem
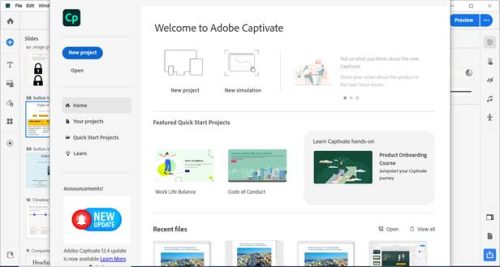
1.Ppene o Adobe cativar e iniciar um novo projeto
-
- Comece com um novo slide ou escolha um slide existente onde deseja colocar a tabela interativa.
2. Insira o Grade de imagem Widget
-
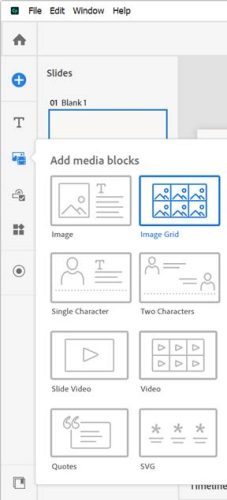
- Na barra de ferramentas, navegue até o painel de ativos e selecione o Grade de imagem da lista de blocos de mídia. Você verá espaços reservados onde pode inserir suas imagens.

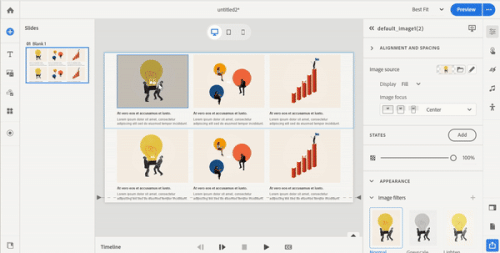
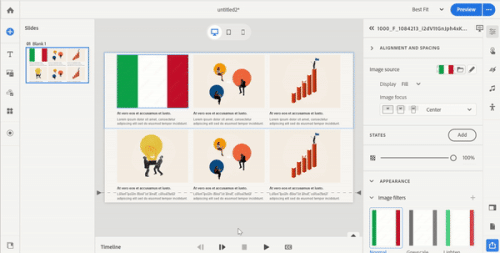
3. Adicionar imagens para a grade
-
- Clique em cada espaço reservado para adicionar imagens. A Adobe Captivate permite ajustar as dimensões de cada célula da grade para ajustar suas imagens.
- Verifique se cada imagem é otimizada para exibição na Net, pois as imagens de alta resolução podem diminuir o tempo de carregamento.
4.Pustomize as configurações da grade
-
- Você pode ajustar o número de linhas e colunas, o espaçamento entre as imagens e o alinhamento. Essa personalização permite alinhar a grade com o structure e o design do seu conteúdo.
5.Set ações para cada imagem
-
- A Adobe Captivate permite que você adicione ações a cada imagem. Por exemplo, você pode adicionar uma ação de clique para revelar que exibe informações adicionais quando uma imagem é clicada ou vinculá-la a outro slide ou um URL externo.
- Para adicionar ações, selecione uma imagem, depois vá para as interações e escolha uma ação (como “Vá para o próximo slide” ou “Estado definido“) Na guia Interações.
- Visualizar e testar
- Visualize o slide para garantir que a grade funcione conforme o esperado. Verifique se cada imagem é clicável e que quaisquer ações vinculadas funcionem corretamente.
Criando uma tabela interativa usando Botão
Uma tabela com botões interativos desencadeia várias ações. Isso é particularmente útil para fornecer aos alunos opções de navegação ou avaliações interativas dentro do curso.
Guia passo a passo para construir uma tabela interativa usando Botão
1. Comece com um novo slide ou selecione um slide
2.Crie o structure da tabela usando botões
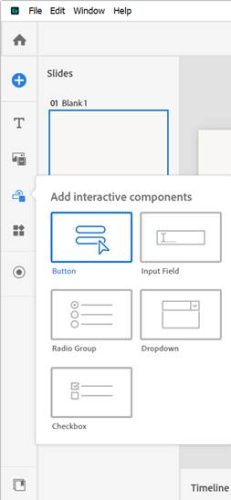
- Dos componentes interativos do painel de ativos, escolha Botão E coloque os botões em seu slide. Você pode organizar botões nas linhas para criar uma aparência de tabela estruturada.
- Ajuste o tamanho de cada botão Para se encaixar no structure desejado.
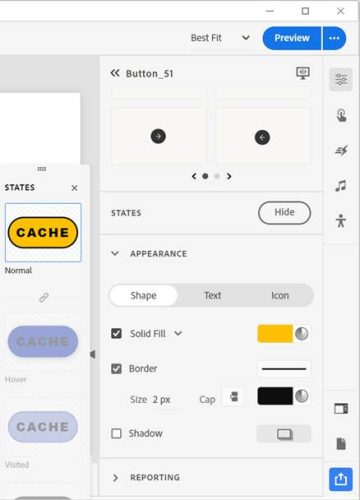
 3. Personalize o texto e o estilo do botão
3. Personalize o texto e o estilo do botão - Clique em cada botão para personalizar seu texto. Por exemplo, você pode rotular cada botão com os nomes de seções, categorias ou outras ações.
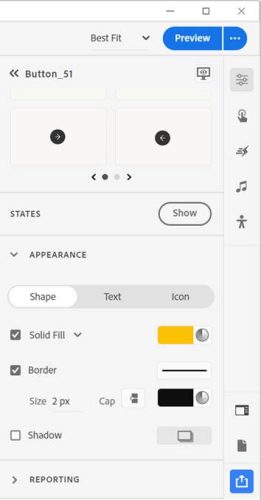
- Use o Inspetor de propriedades visuais para mudar botão Cores, fontes e tamanhos. O estilo consistente fará com que a tabela pareça coesa.

4. Atribuir ações a cada Botão
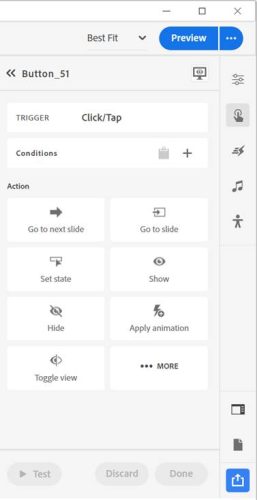
- Selecione um botão e depois vá para o Ação guia nas interações.
- Escolha uma ação para cada botão, como Vá para o próximo slide, abra URL ou arquivo, reproduza mídiaand many others.

5.Andd suggestions visible para Botão Cliques
- A Adobe Captivate oferece estados e animações, como efeitos de pairar, que você pode usar para fazer com que cada botão responda visualmente quando clicado. Isso ajuda os alunos a entender qual botão selecionaram e melhora a interatividade.

6.Preview e ajuste
-
- Teste a tabela interativa com botão visualizando o slide. Certifique -se de que todos os botões funcionem como pretendido e que suas ações sejam configuradas corretamente.
Práticas recomendadas para criar tabelas interativas
- Consistência no design: Use cores uniformes, fontes e dimensionamento em todos os elementos da tabela para manter a consistência visible.
- Use rótulos claros: Verifique se cada um botão Ou a imagem é rotulada de maneira intuitiva para os alunos, ajudando -os a navegar facilmente.
- Teste entre dispositivos: As tabelas interativas devem ser testadas em vários dispositivos, pois o Captivate suporta design responsivo, e os elementos podem aparecer de maneira diferente nas visualizações móveis versus desktop.
- Mantenha a acessibilidade em mente: Adobe Captivate suporta recursos de acessibilidade, como navegação no teclado e compatibilidade com o leitor de tela. Verifique se cada elemento interativo é acessível a todos os usuários.
Conclusão
Criar tabelas interativas personalizadas no Adobe Captivate é uma maneira fantástica de envolver os alunos, adicionando elementos visuais interativos. Ambos a mesa com Grade de imagem e Botão pode agregar valor significativo aos seus projetos de eLearning, oferecendo uma fácil navegação, apelo visible e oportunidades de aprendizado interativo. Nós demonstramos a tabela usando Grade de imagem e Botãovocê pode explorar mais opções para fazer o mesmo. Lembre -se de visualizar e testar essas tabelas para garantir funcionalidade suave entre dispositivos e plataformas. Com essas ferramentas, você está bem equipado para elevar a experiência do usuário em seus projetos da Adobe Captivate.