A equipe do Grammarly Design usa o Figma para projetar experiências de produto que ajudam as equipes a se comunicarem e a fazerem seu melhor trabalho. Nossa equipe de design system usa recursos como variáveis para criar componentes que refletem o que está disponível no código. Isso nos permite permitir uma transferência suave entre o design e o desenvolvimento e dimensionar o design consistente em todo o produto.
Antes das variáveis, só tínhamos estilos no Figma para garantir consistência entre os arquivos de design. No entanto, cada estilo está limitado a armazenar um único valor, enquanto uma variável pode ser associada a vários valores de cor, string, número ou booleanos. Esses valores podem então ser atribuídos a diferentes modos variáveis para alterar facilmente a aparência de qualquer design.
Alternar entre os modos claro e escuro tornou-se bastante comum nas interfaces de usuário, portanto, os modos variáveis podem parecer relativamente simples à primeira vista. Mas os modos variáveis se comportam de maneira diferente de tudo no Figma, especialmente no contexto dos quadros pais e dos componentes dentro deles. Geralmente pensamos nos componentes como sendo totalmente encapsulados – separados do que está acontecendo no resto do quadro – mas quando se trata de variáveis, essa suposição não se sustenta. Em vez disso, há herança em jogo.
Nossa equipe de sistema de design enfrentou as complexidades da herança de modo variável ao projetar o componente. Um popover é um elemento da interface gráfica do usuário que aparece e mostra informações ou opções extras quando um usuário o aciona. Queríamos que a borda do popover desaparecesse no modo claro e ficasse visível no modo escuro. Este pequeno requisito de design nos ensinou três coisas sobre como a herança funciona com modos variáveis no Figma.
Lição 1: Elementos filhos herdam o modo do contêiner pai
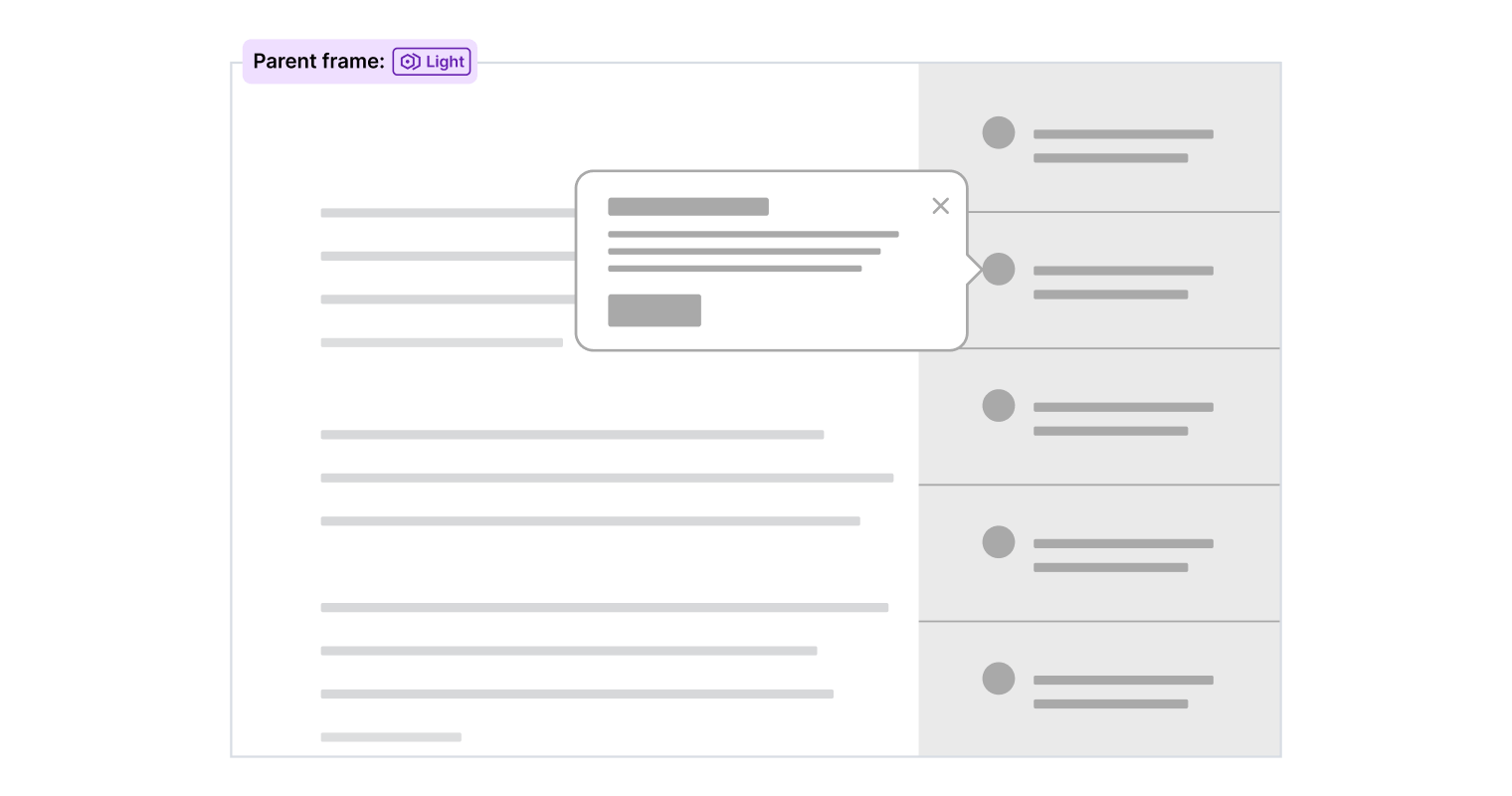
Normalmente, um modo variável é definido no nível do quadro pai e controla como todos os elementos dentro do quadro pai são exibidos. Por exemplo, se uma página for exibida no modo claro, esse modo variável só precisará ser aplicado ao quadro mais externo. Todos os componentes e elementos dentro do quadro pai herdam a configuração do modo de luz, fazendo com que a estética visible mude de forma adequada.

Lição 2: Elementos filhos podem ter escopo definido para um modo independente do contêiner pai
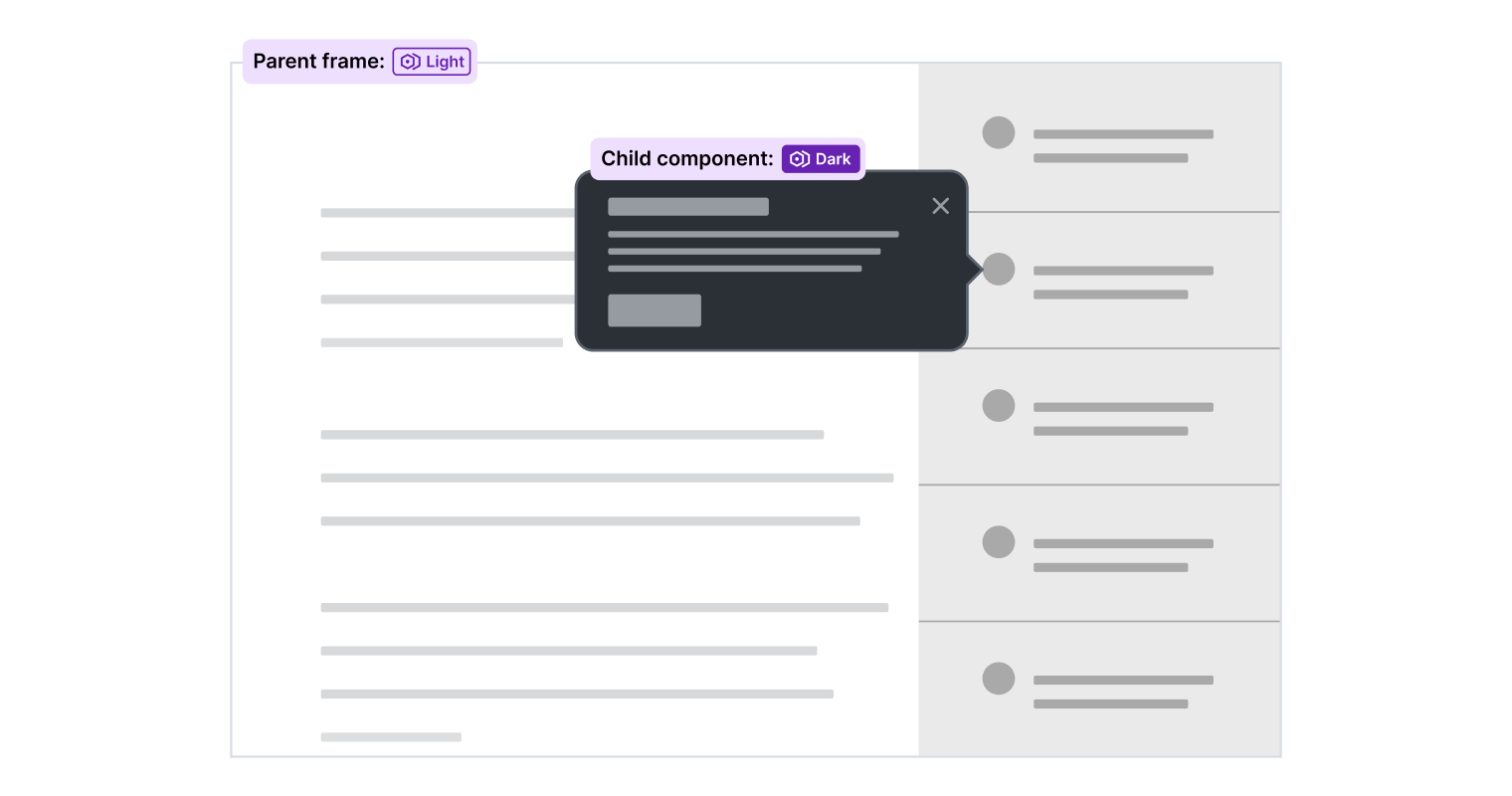
O popover em nosso sistema de design é diferente de outros componentes porque usa cores no modo escuro, independentemente de o quadro pai estar no modo claro ou escuro. Conseguimos isso aplicando o modo variável escuro diretamente ao componente, em vez de permitir que o modo variável do quadro pai decide seu estilo. Isso significa que o componente manterá um fundo escuro mesmo se colocado em um quadro pai com escopo no modo claro.

Como podemos mudar o comportamento de um componente com base no modo variável de seu pai?
Agora tínhamos um componente popover que permanecia no modo escuro, independentemente do modo de seu pai.
Foi aqui que nos deparamos com um problema interessante. Queríamos que o popover parecesse um pouco diferente dependendo do modo de seu pai. Especificamente, quando o quadro pai está definido para o modo escuro, queríamos adicionar uma borda ao redor do popover para garantir contraste suficiente por motivos de acessibilidade e para evitar que ele se misturasse ao fundo. Quando o popover é colocado em um quadro pai com escopo no modo claro, a borda é um detalhe de design desnecessário e queríamos removê-la. O desafio passou a ser alterar a visibilidade da fronteira sem depender dos designers para o fazerem manualmente, o que nos levou a explorar algumas opções.
Opção 1: usar variantes de componentes
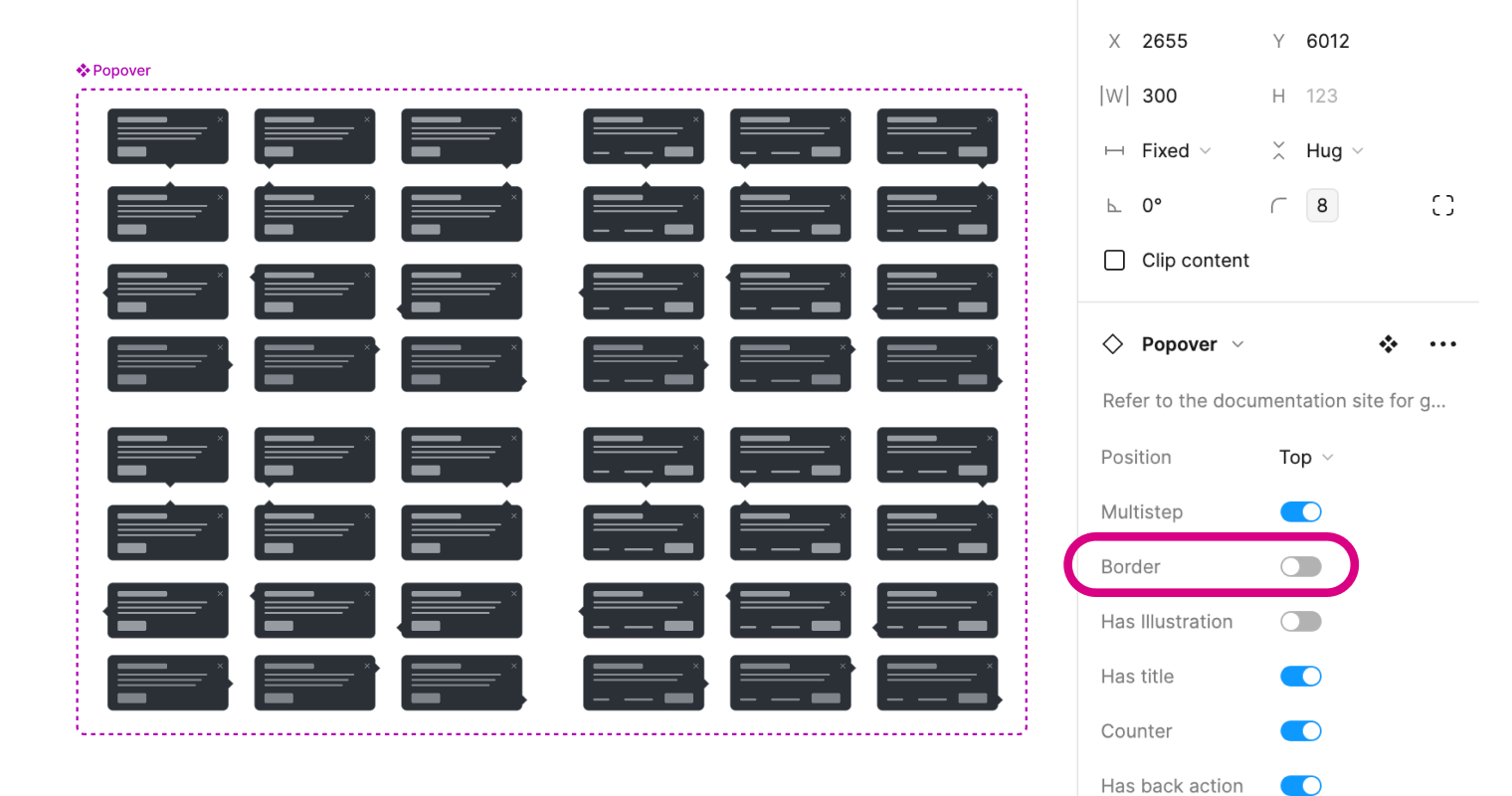
A solução mais simples parecia ser usar variantes de componentes com propriedade booleana para remover a borda. No entanto, o componente popover já tinha 24 variantes para acomodar diferentes layouts de conteúdo e posições de ponteiro. Dobrar o número de variantes não é splendid do ponto de vista de manutenção. Isso também significaria que os designers teriam que ocultar a borda manualmente. Esta opção foi rapidamente descartada.

Opção 2: use uma variável de borda exclusiva
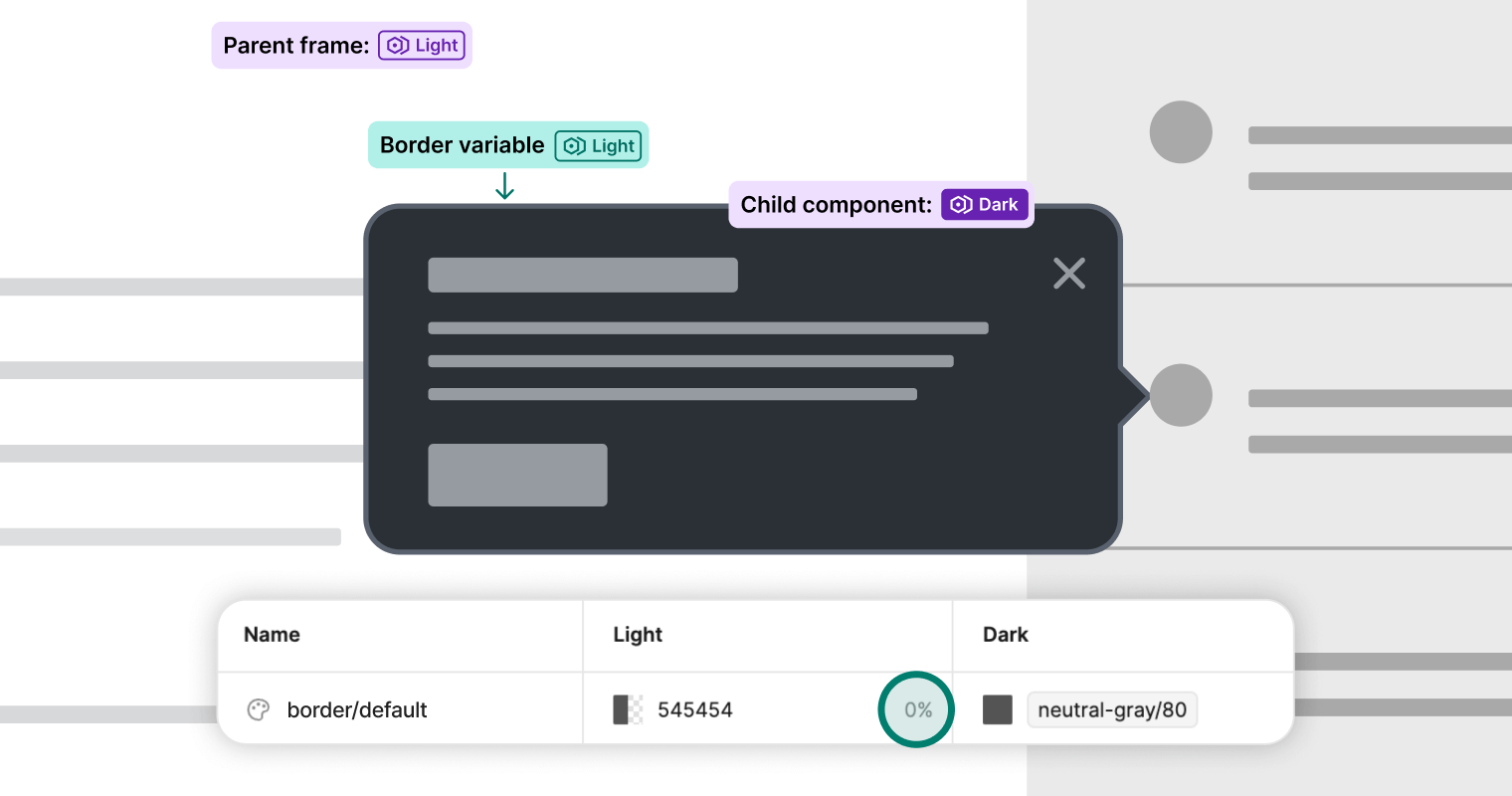
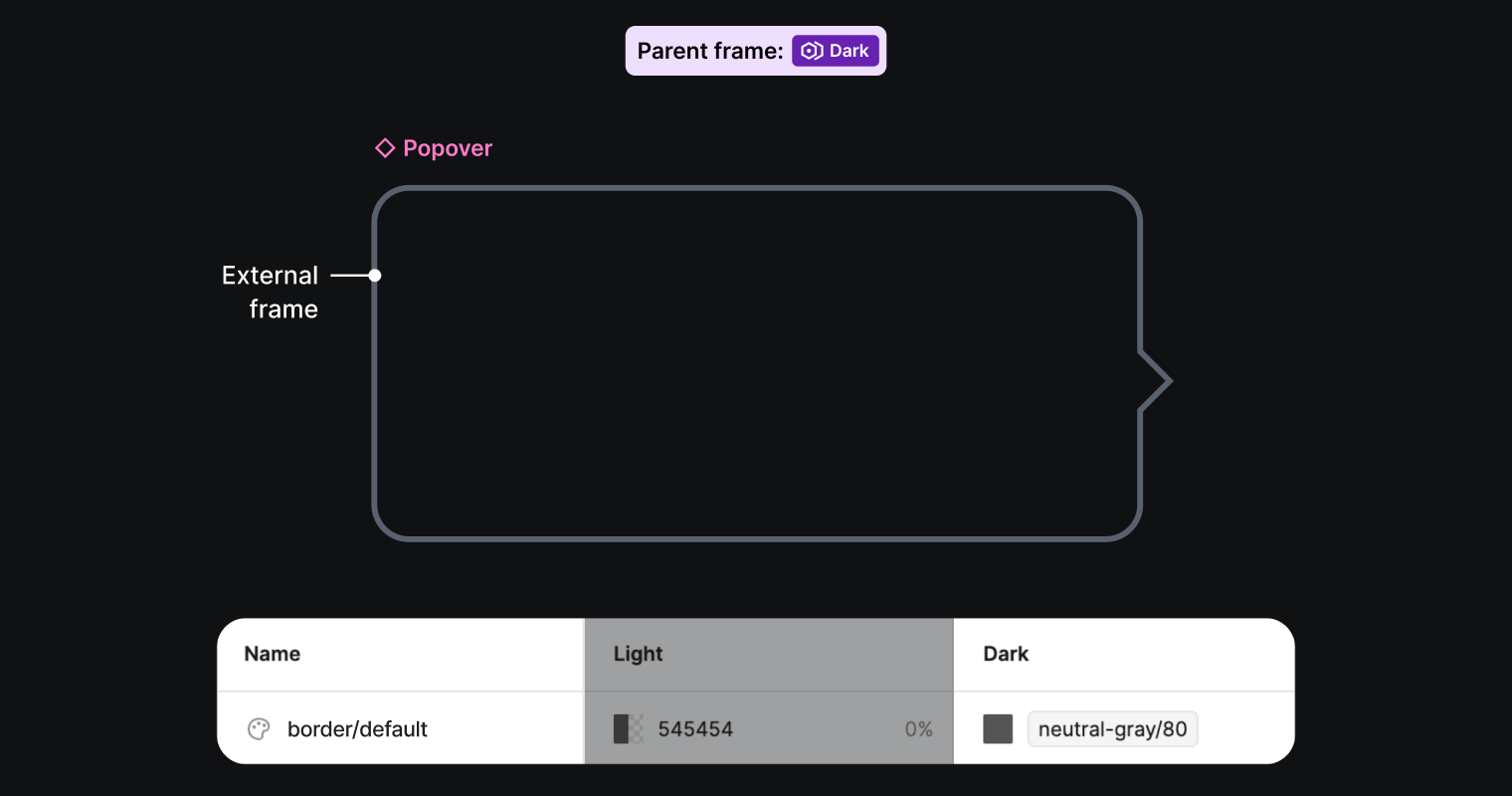
A seguir, criamos uma variável exclusiva para controlar a borda, definindo a opacidade para 0% no modo claro. Ao construir componentes, tentamos minimizar a complexidade usando quadros aninhados somente quando necessário. Para o popover, as cores da borda e do plano de fundo são aplicadas a um quadro pai que envolve o componente. Mas como estamos configurando o componente para usar o modo escuro, quaisquer valores do modo claro, incluindo a variável de borda exclusiva, não são herdados. Isso ficou evidente quando o popover foi colocado em um quadro pai definido para o modo claro e a borda não desapareceu. Embora esta opção tenha falhado, ela levou à solução de usar herança de modo variável, estruturando adequadamente os quadros dos componentes.

Lição 3: Use frames aninhados para “hackear” herança de modo variável
Já estabelecemos que os elementos filhos herdarão o modo variável do quadro pai se um modo não tiver escopo no nível do componente. É assim que funciona a herança CSS, e também podemos aplicar o mesmo conceito no Figma. Então, tivemos a ideia de que poderíamos controlar automaticamente a visibilidade da borda adicionando outro quadro externo ao redor do componente que trataria puramente da borda. Este novo quadro não teria nenhum modo variável aplicado a ele.

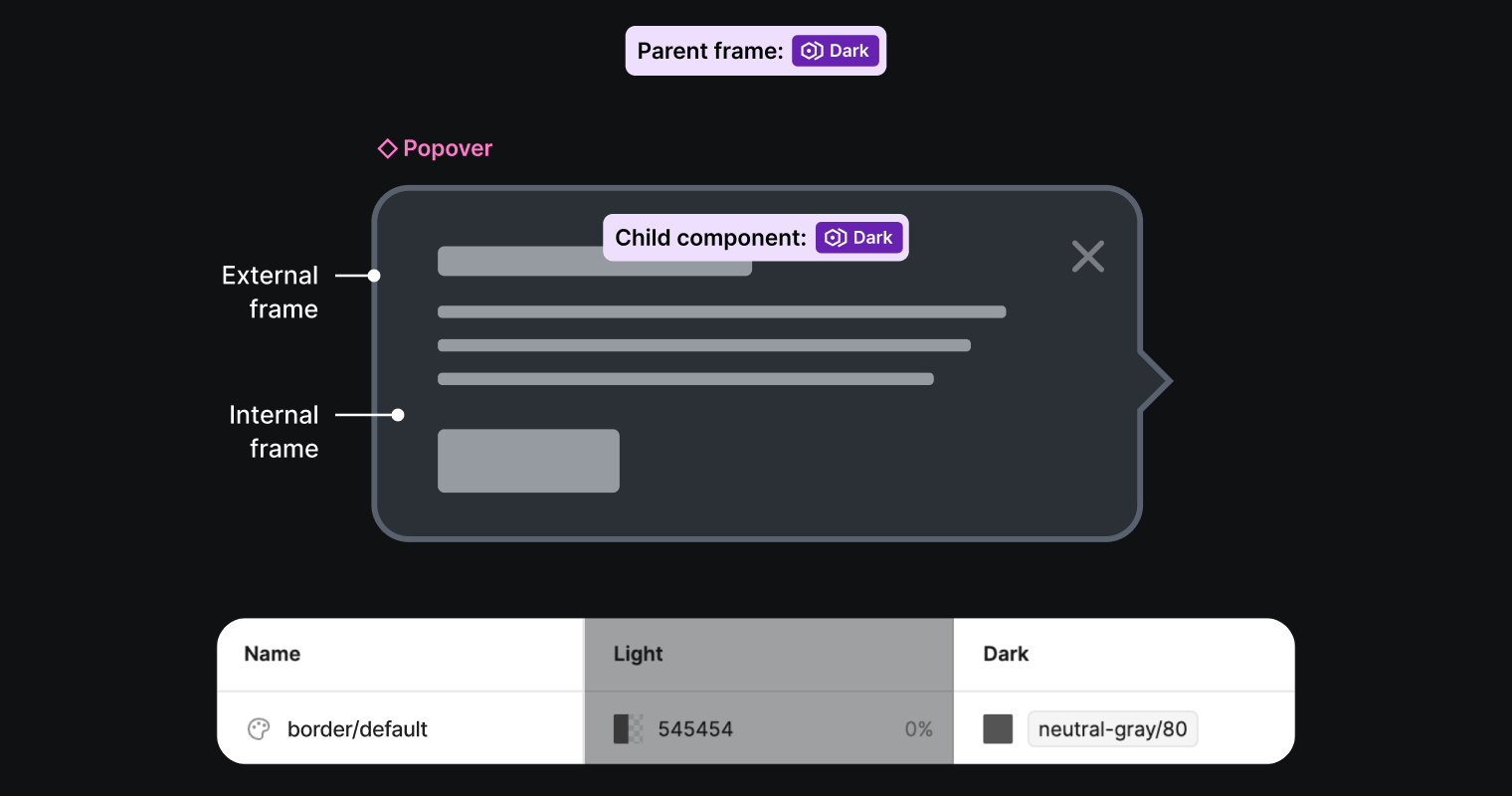
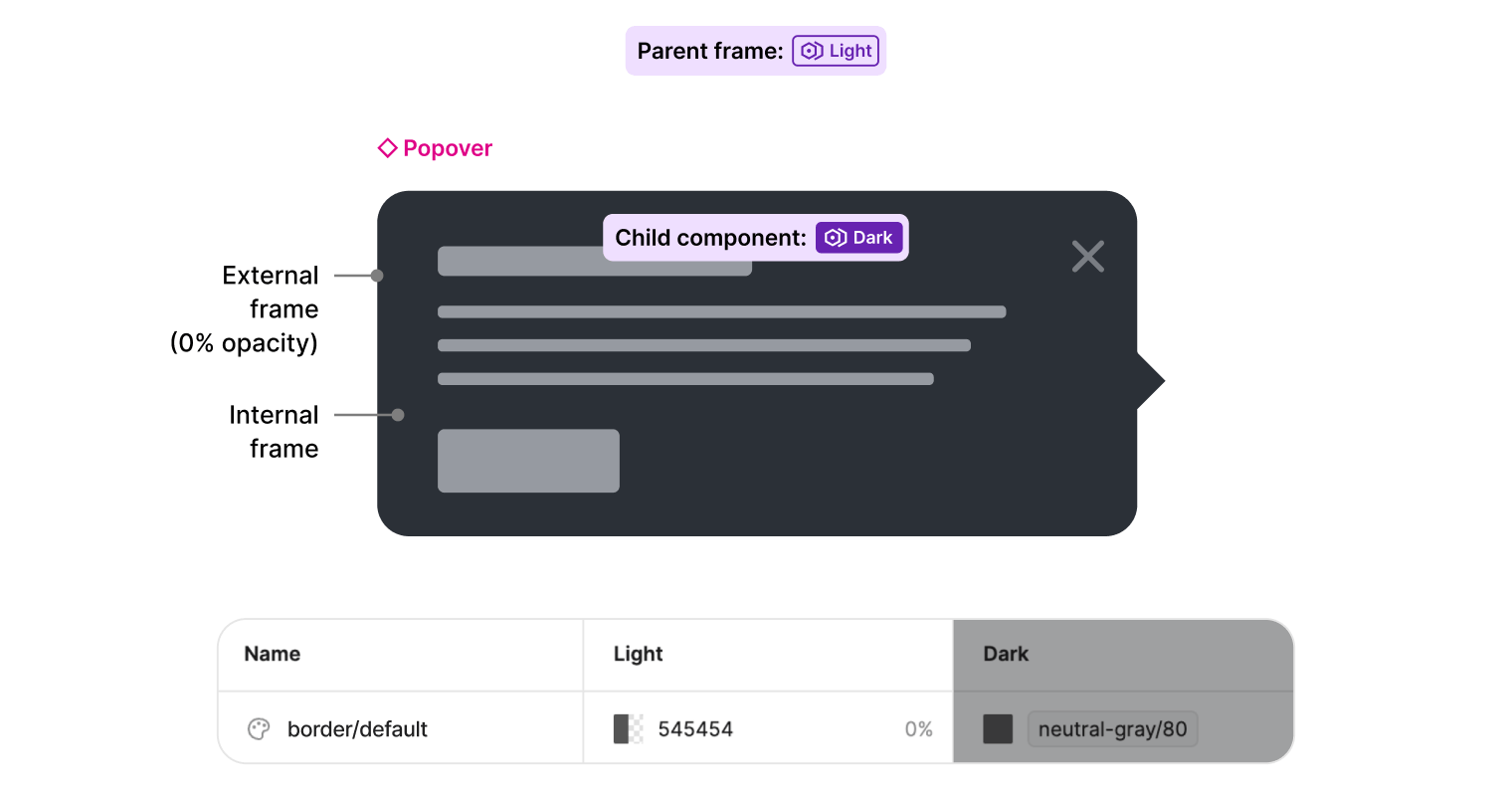
O popover agora está dividido em dois quadros: um quadro pai externo responsável pela borda e um quadro filho interno que representa o restante do componente popover. Agora podemos definir o escopo do quadro interno para o modo escuro, fazendo com que a cor de fundo, o texto, os botões e os ícones sejam exibidos conforme o esperado usando as cores do modo escuro, sem impacto na visibilidade da fronteira.

Mantemos a variável de borda especial definida como 0% de opacidade da opção 2, o que ocultará a borda no modo claro. Não precisamos fazer nenhuma alteração guide no quadro externo responsável pela borda, porque ele herdará automaticamente o modo variável do quadro pai.

Compreender a herança de modos variáveis nos dá outra maneira de construir componentes que sejam fáceis de usar e que se comportem como suas contrapartes no código. Visite a documentação do Figma para obter mais informações sobre como aplicar variáveis e modos aos seus projetos.
Este artigo surgiu como uma apresentação em Amigos da Figma São Francisco junto com Anthony DiSpezio, Designer Advocate da Figma. Se esta peça foi interessante para você, talvez goste do tipo de trabalho que fazemos na equipe de design da Grammarly. Confira nossas vagas abertas aqui.







